반응형
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SetKeyDelay
- EnvMult
- EnvSet
- SetTitleMatchMode
- Threads
- 함수
- if(식)
- StringGetPos
- if
- SetEnv
- Var:=식
- MouseClick
- IfWinExist
- IfInString
- EnvSub
- EnvDiv
- SetControlDelay
- 식의 설명
- ControlSend
- EnvAdd
- SetMouseDelay
- Blocks
- API
- 배열
- IF (식)
- Menu
- DetectHiddenWindows
- ControlGetText
- 식
- autohotkey
Archives
- Today
- Total
ㄴrㅎnㅂrㄹrㄱi
크롬 요소 검사에 대한 기능 설명 본문
반응형
크롬을 사용하면서 마음에 든 기능중에 하나로 요소 검사 라는 것이 있습니다. 다른 기능에 비해 그 비중이 커서 따로 설명을 마련하게 되었습니다. 웹디자인이 쪽에 일하시는 분들에게는 그야 말로 멋진 기능이 아닐까 생각합니다.





우선 검사를 하기위한 페이지로 이동후 우측 마우스를 클릭하면 "요소 검사" 라는 항목이 있습니다.
물론 이 창을 열어둔채로 다른 곳으로 가실 수도 있습니다.
그럼 스샷을 보면서 설명하겠습니다. 큰 이미지가 있을 수 있으니 클릭해서 보세요
http://infoki.net/ 에 대한 요소 검사를 해보겠습니다.
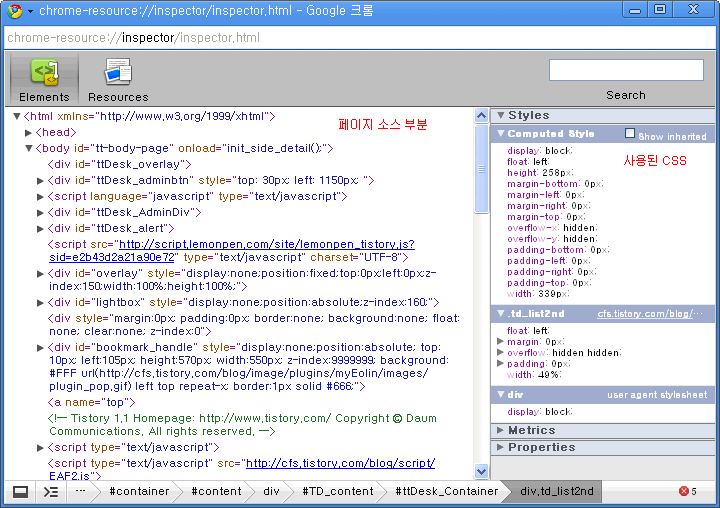
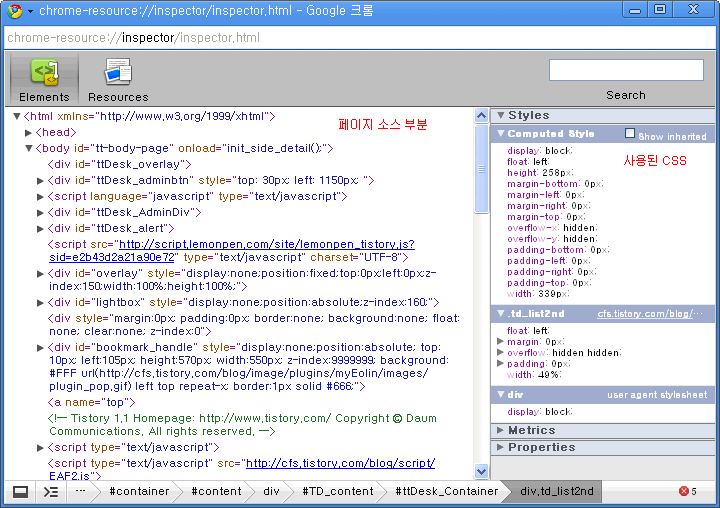
1. 요소 검사 첫 화면으로 해당 소스에 마우스를 가져가면 웹페이지 해당 위치에 표시를 하고 우측에 CSS 을 보여주는 화면입니다.

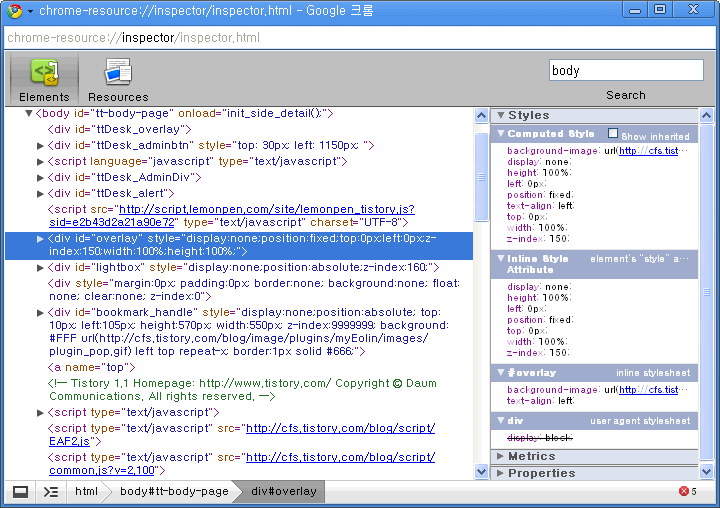
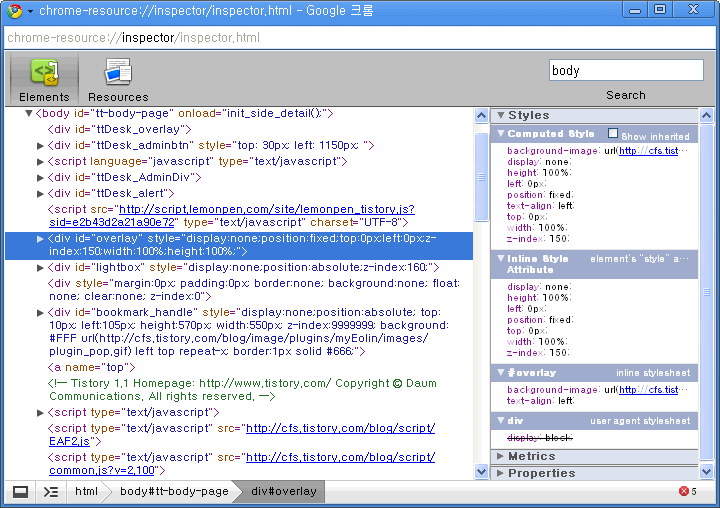
2. 하단에 html > body#tt- ...> 이런 부분이 있는데 태그 트리 같은 기능입니다.

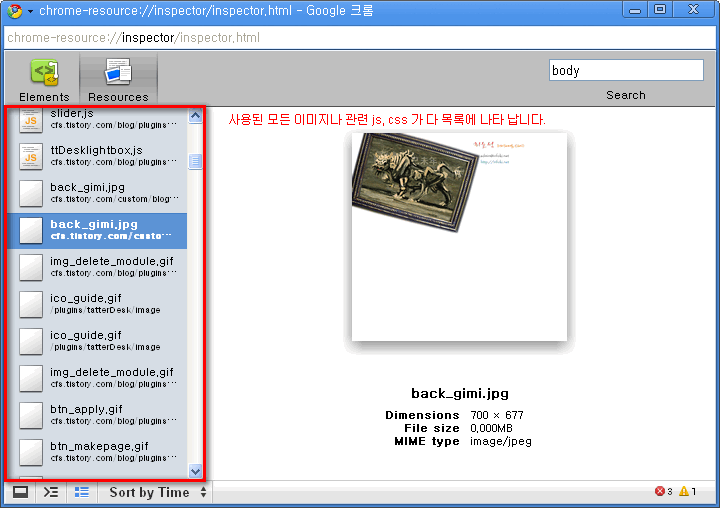
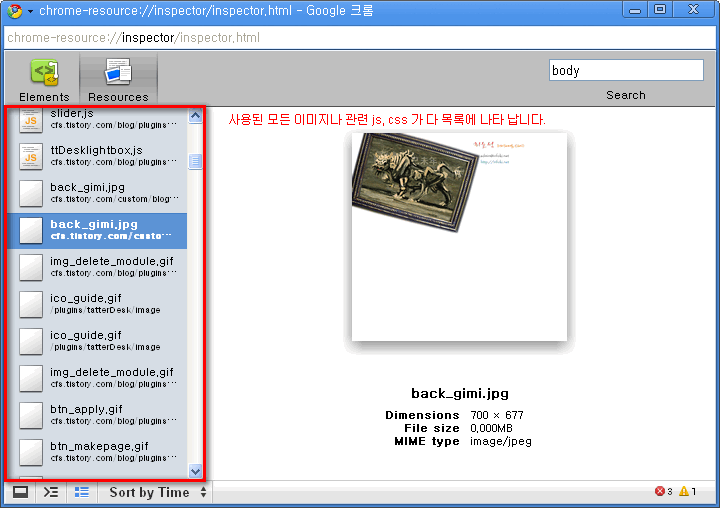
3. 리소스 탭으로 가면 해당 페이지에서 사용한 모든 이미지가 목록으로 보이고 이미지를 볼수 있습니다.
각 이미지에 대한 정보도 표시가 되며 JS 파일과 CSS 파일 또한 마찬가지로 보여줍니다.

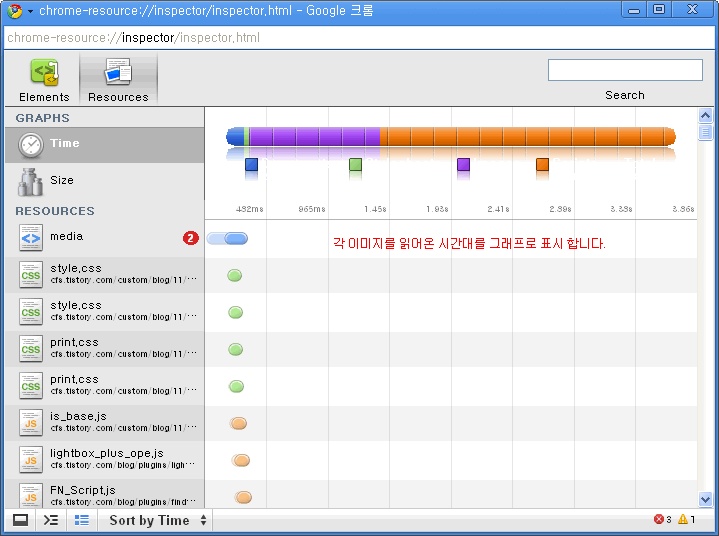
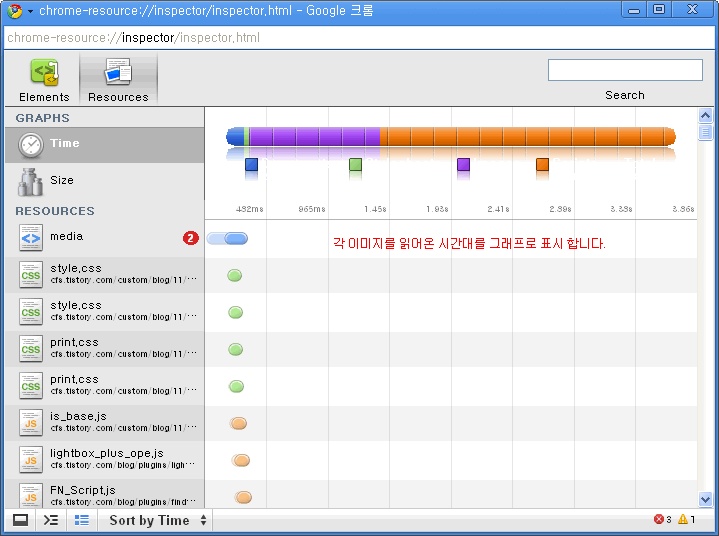
4. 현재 페이지를 로딩하는 시간을 각 이미지와 파일별로 기록한 로그 입니다. 어떤 파일에서 어떤 이미지에서 시간이 걸렸는지
하는 정보를 모두 출력해줍니다.

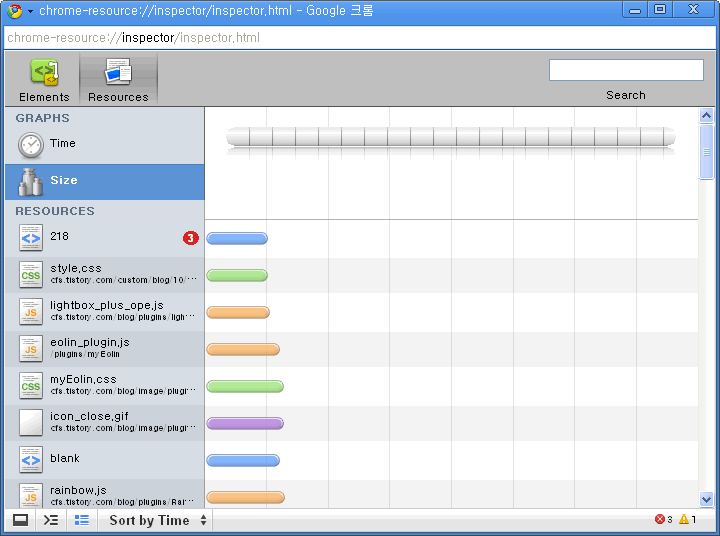
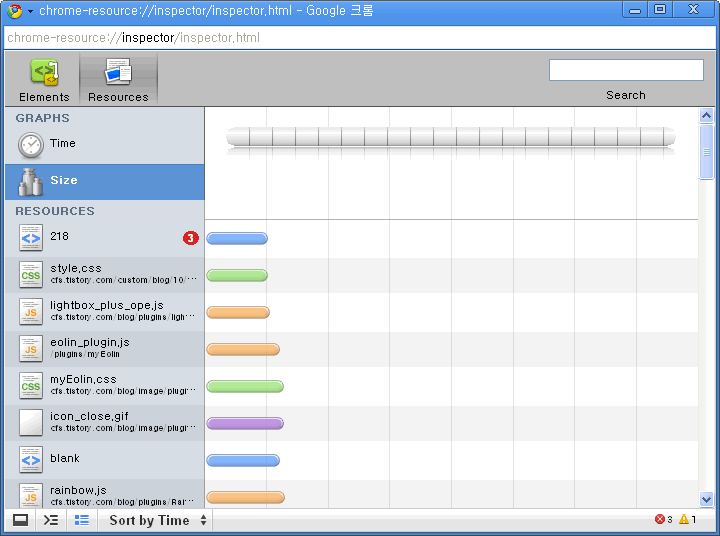
5. 사이즈 는 각각의 이미지 나 파일의 크기를 그래프로 표시합니다.

이렇듯 크롬의 요소검사는 별다른 툴을 사용하지 않아도 해결이 가능한 기능입니다.
검사 기능은 사용하면서 참 기뻣던 기능중에 하나네요
반응형
'UTILITS > 인터넷, 제작' 카테고리의 다른 글
| 구글 크롬 사용기 (1) | 2009.01.01 |
|---|---|
| 무료/공개 웹브라우저 "파이어폭스(FireFox)" 한글 v3.0.5 (0) | 2008.12.29 |
| DirectX 10 Final for XP (0) | 2008.12.22 |
| Mozilla Firefox 3.05 Portable (En) 파이어폭스 3.05 포터블 버전입니다 (0) | 2008.12.22 |
| Google 크롬 - Windows용 차세대 브라우저 (0) | 2008.12.21 |
Comments



